Envie de fiches produit qui convertissent plus depuis Google ? Découvrez notre checklist des 23 basiques et 14 inspirations cool. Que vous débutiez ou cherchiez à perfectionner vos stratégies SEO et UX, plongez dans ce guide pour transformer vos fiches produits en aimants à conversions !
Comment optimiser une fiche produit pour le SEO ? [SEO Niveau 1]Aller à : Optimiser le SEO et améliorer le taux de conversion [SEO Niveau 2]
Vous débutez en référencement naturel ? Alors voici la liste des indispensables pour optimiser le SEO de vos fiches produits, éviter le duplicate content (contenu dupliqué) entre vos pages et maximiser le taux de conversion.
Rédiger une fiche produit unique et optimisée pour le SEO longue traîne- Chaque fiche produit a ses mots-clés longue traîne dédiés. Utilisez les outils comme Ahrefs ou SEMrush pour identifier la longue traîne exploitable pour positionner vos fiches produit sans qu'elles cannibalisent vos pages catégorie en ciblant le même mot-clé.
- Balise <title> unique (généralement reprenant le titre H1, vous prenez pas la tête, vous pourrez optimiser vos Top produits manuellement ensuite)
- Balise <meta name="description"> incluant le mot-clé de la fiche produit (pour le voir en gras dans Google), son attribut principal, la réassurance sur la livraison et le paiement
- Contenu unique en commençant par une description concise pour “décannibaliser” les produits entre eux : caractéristiques distinctives, bénéfices client, points forts selon les avis clients.
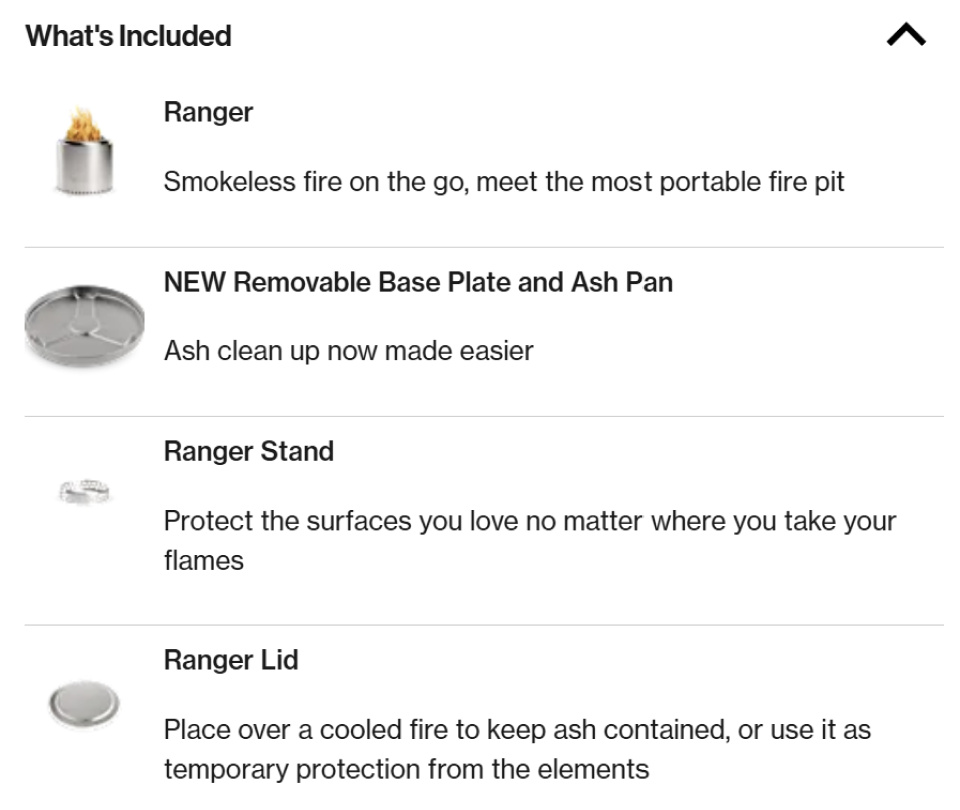
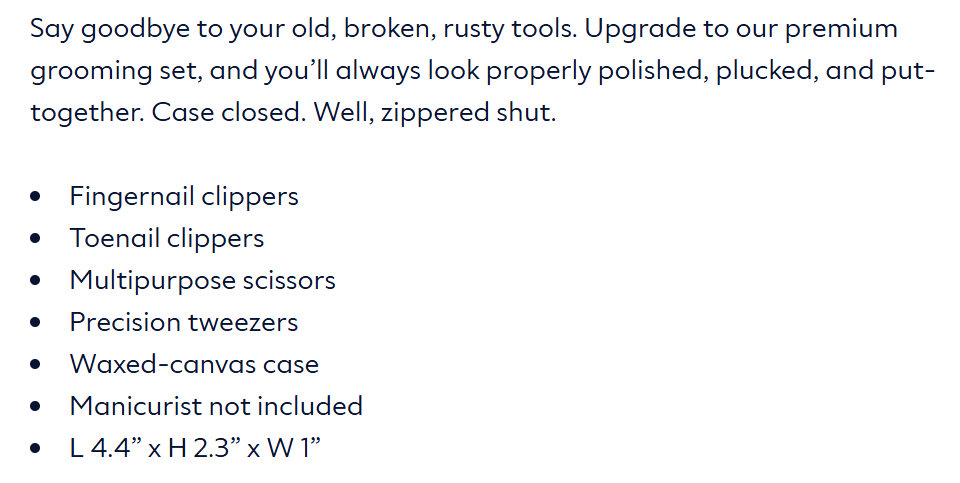
- Liste ou tableaux des caractéristiques ou fonctionnalités : liste pour une lecture rapide d'un nombre limité d'éléments, tableau pour des informations catégorisées ou de grandes spécifications.
- Ci-dessous, un exemple de liste avec images pour décrire le contenu du pack Brasero de Solostove :

- Ci-dessous, un exemple de liste à puces pour décrire le contenu du kit Dollarshaveclub :
 Titres <hN> uniques et uniquement utilisés pour structurer le contenu
Titres <hN> uniques et uniquement utilisés pour structurer le contenu
- Titre <h1> unique incluant le nom de votre produit et la caractéristique principale permettant de différencier les produits entre eux (contenance, couleur, taille, puissance, etc.). Ex : [Nom du produit] [Caractéristique principale].
- Titres <h2> sur les vrais titres de contenus : pas de headings sur le menu, le footer, la navigation et les noms des autres vignettes produit présentes sur la page. Ex : "Caractéristiques", "Fonctionnalités", etc.
- URL courte incluant le nom du produit, la marque et la caractéristique principale
- Microdonnées Product (pour les infos produit) et Reviews (pour les avis)
- Temps de chargement optimisé au maximum notamment pour la navigation mobile
- Sitemap.xml dédié aux produits pour en mesurer l’indexation spécifique dans la Search Console
- Un template adapté au mobile (un basique qui mérite d’être rappelé)
- Moins de 150ko pour chaque image
- Attribut ALT unique sur chaque image reprenant le titre de l’image et le point de vue de l’image
- Mise à la taille maximum de l'affichage de l'image avant l'upload
Développer les liens internes entre vos fiches produit
- Bloc d’Upsell (produits complémentaires)
- Bloc de Cross sell (produits similaires)
- Fil d’ariane incluant les catégorie et sous-catégorie principales du produit
- Lien interne vers la catégorie (page mère) en plus du fil d’ariane
- Disponibilité : si pas en stock, alors le CTA devient "m'alerter en cas de retour du produit" + formulaire mail. Attention, un produit rarement en stock peut voir sa visibilité SEO drastiquement diminuer !
- Modes de paiement rapides : Paypal, Apple Pay, bouton “acheter un en clic”.
- Délai de livraison : en valeur absolue (date) ou relative ("chez vous dans 2 jours soit le 13 décembre")
- Modes de livraison : livraison ou retrait en magasin (avec disponibilité du produit dans votre magasin)

 A lire aussi : 9 étapes pour réussir votre stratégie SEO e-commerce
Optimiser le SEO et améliorer le taux de conversion [SEO Niveau 2]
Retourner à : Comment optimiser une fiche produit pour le SEO ? [SEO Niveau 1]
A lire aussi : 9 étapes pour réussir votre stratégie SEO e-commerce
Optimiser le SEO et améliorer le taux de conversion [SEO Niveau 2]
Retourner à : Comment optimiser une fiche produit pour le SEO ? [SEO Niveau 1]  Les basiques sont un acquis pour vous ? Voici des inspirations d'astuces SEO et UX de fiches produits, pour monter d'un niveau dans l'optimisation de la visibilité dans les moteurs de recherche ET de la conversion.
Titres H1 à la fois complets, uniques et user-friendly
Les basiques sont un acquis pour vous ? Voici des inspirations d'astuces SEO et UX de fiches produits, pour monter d'un niveau dans l'optimisation de la visibilité dans les moteurs de recherche ET de la conversion.
Titres H1 à la fois complets, uniques et user-friendly
Pour un titre H1 de la fiche produit optimisé pour le SEO, vous pouvez inclure : la taille, la contenance, la couleur, la matière, la puissance, le poids, le style, l’avantage concurrentiel, la vitesse, l’éco-responsabilité, le niveau de confort, la portabilité, la facilité d’entretien, l’origine, la finition, le connecteur, le type de mécanisme, le type d’alimentation… combinables pour créer des titres uniques.
Optez pour un titre sur deux lignes pour les titres trop longs ou avec des mots-clés similaires entre deux fiches produit, tout en ayant un max d’infos dans la balise <h1> :
- Information secondaire ou complémentaire en sous-titre
- Intégré au titre H1 dans le code HTML pour le rendre unique
- Facilitant la lecture sur mobile par la hiérarchisation des infos
- Utilisable automatiquement pour la balise Title avant optimisations manuelles
Exemples de 2 types de titres pour des titres longs à la fois SEO-friendly et UX-friendly sur mobile :
Qwetch utilise le sous-titre pour intégrer un mot-clé, correspondant à la catégorie du produit et enrichissant le Titre H1 pour le mot-clé longue traîne cible.
Max and The City utilise le sous-titre pour dédupliquer les titres H1 de ses fiches produit en intégrant la taille et la couleur de chaque produit.
 Liens internes vers les catégories depuis les attributs des produits
Liens internes vers les catégories depuis les attributs des produits
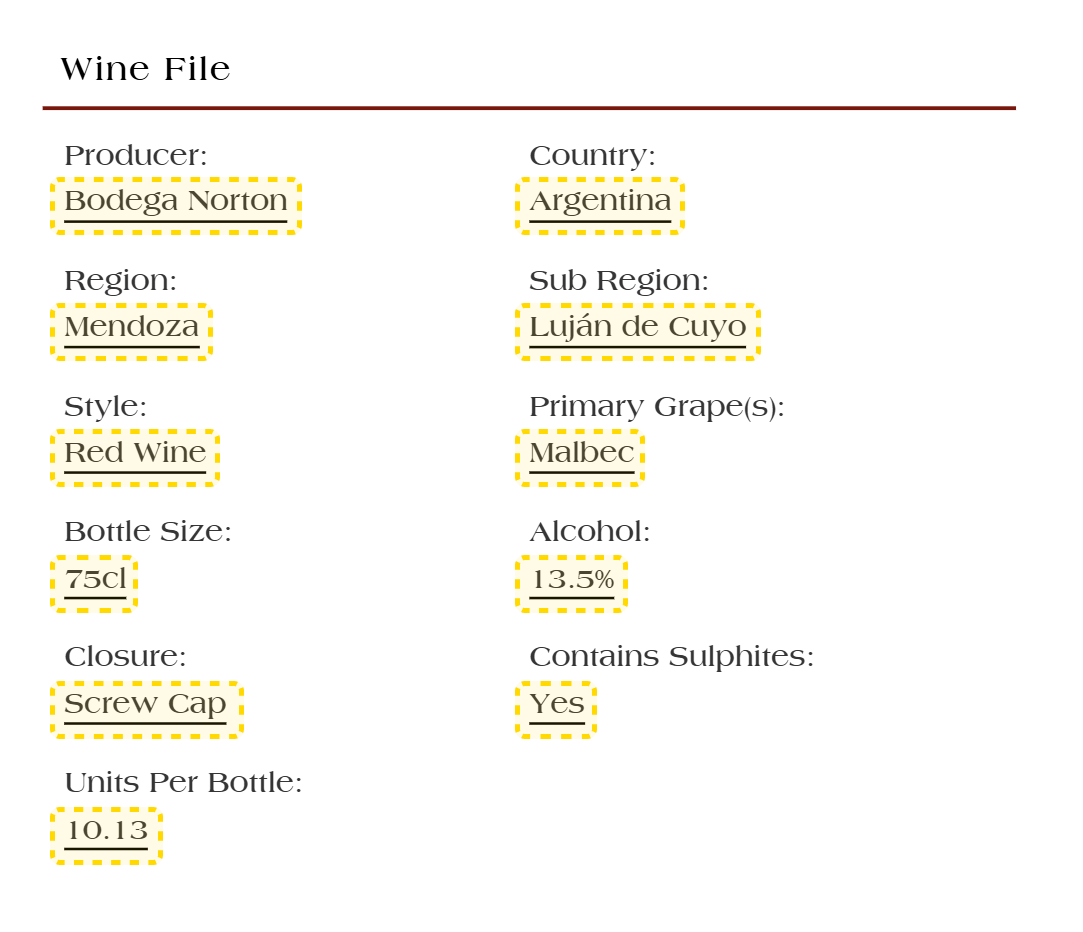
Vous avez un tableau ou une liste d'attributs communs à plusieurs produits ? Profitez-en pour les rendre cliquables !
Dans cette capture issue de hic-winemarchant.com, chaque attribut est un lien cliquable vers les catégories ou facettes (merci à conductor.com pour l'inspiration).
En créant ces liens, vous renforcez le maillage vers les pages catégories : collection / listing. Attention toutefois, si vous avez construit un maillage en silos ou en cocon, cela peut venir casser la logique de votre maillage. A tester sur une catégorie ou que sur certains attributs avant de déployer sur tout le site.
Version light, vous pouvez, comme chez Ocarat.com, intégrer déjà un lien vers la page marque sur le nom de la marque avant le titre H1.
 Exploiter la puissance des avis utilisateurs sur vos produits
Exploiter la puissance des avis utilisateurs sur vos produits
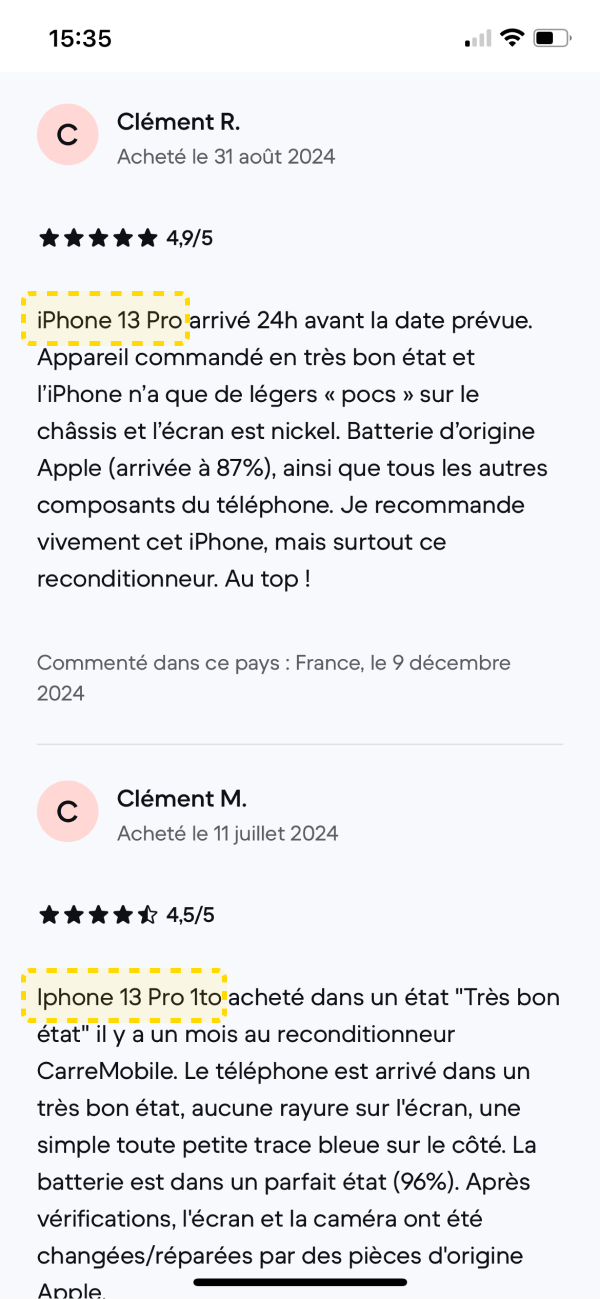
Des avis clients ? oui ! Mais surtout des avis enrichis en contenus, offrant une vue synthétisée grâce à l'IA ou simplement apportant à la sémantique pour le SEO... Voici trois bonnes pratiques qu'on vous présente ci-dessous !
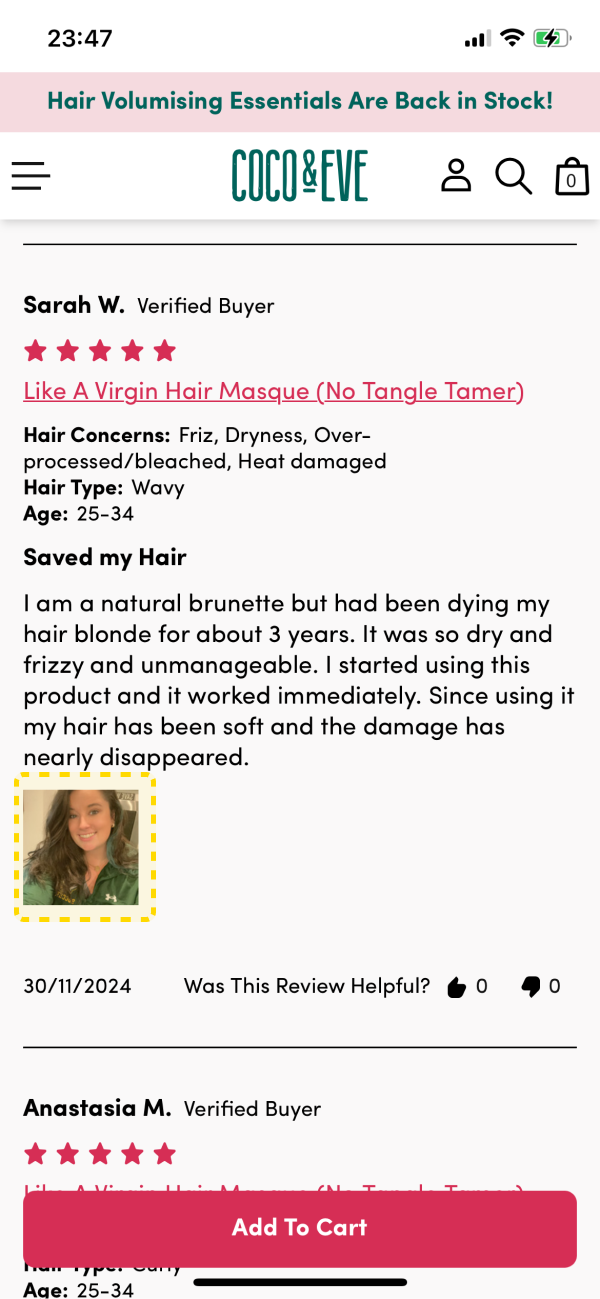
Sur sa fiche produit "iphone 13", Backmarket utilise l'ensemble des avis des iPhone 13 vendus sur son site pour les afficher sur toutes les fiches produit iPhone 13. Il priorise également les avis citant les produits pour renforcer la sémantique. Un usage extrêmement judicieux pour cette plateforme qui collecte des milliers d'avis. Sur la fiche produit de Coco and Eve, les avis sont accompagnés de photos des acheteurs.
Souvent utilisé dans la mode pour prouver que les tailles sont les bonnes, les photos apportent une preuve sociale encore plus impactante.
Sur la fiche produit de Coco and Eve, les avis sont accompagnés de photos des acheteurs.
Souvent utilisé dans la mode pour prouver que les tailles sont les bonnes, les photos apportent une preuve sociale encore plus impactante.
 Vous voulez exploiter l'IA pour un usage plus pertinent que des kilomètres de texte ? Alors utilisez-la pour les avis !
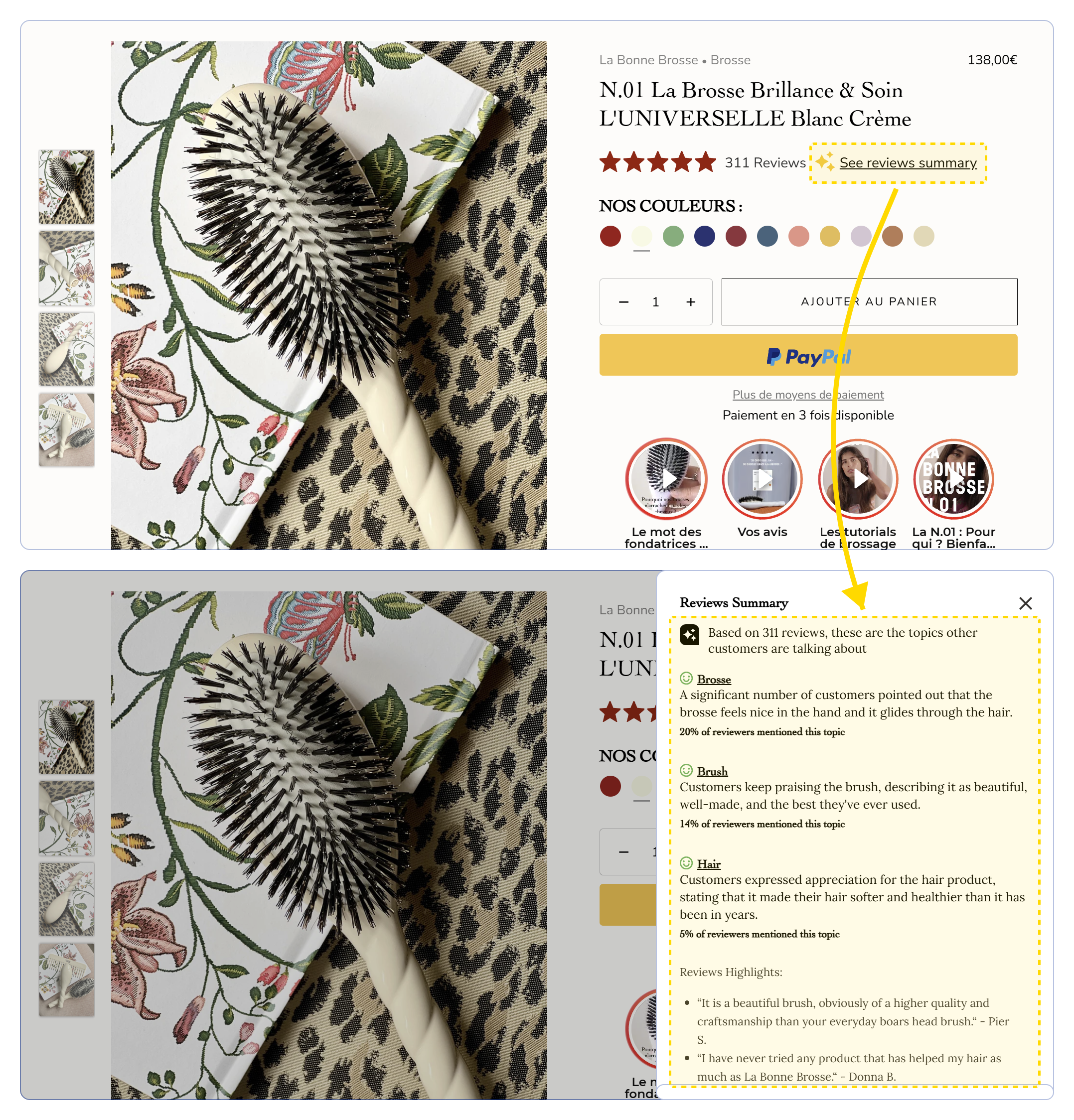
Sur ses fiches produit, LaBonneBrosse.com utilise l'IA de YotPo (collecteur d'avis) pour afficher un résumé des avis. Attention, la solution YotPo n'est pas SEO friendly, mais la recommandation reste pertinente !
Créez votre propre résumé des avis avec l'IA afin d'afficher une synthèse et d'enrichir vos contenus.
Vous voulez exploiter l'IA pour un usage plus pertinent que des kilomètres de texte ? Alors utilisez-la pour les avis !
Sur ses fiches produit, LaBonneBrosse.com utilise l'IA de YotPo (collecteur d'avis) pour afficher un résumé des avis. Attention, la solution YotPo n'est pas SEO friendly, mais la recommandation reste pertinente !
Créez votre propre résumé des avis avec l'IA afin d'afficher une synthèse et d'enrichir vos contenus.
 Des images high-level pour optimiser votre SEO sur Google & les autres moteurs visuels
Des images high-level pour optimiser votre SEO sur Google & les autres moteurs visuels
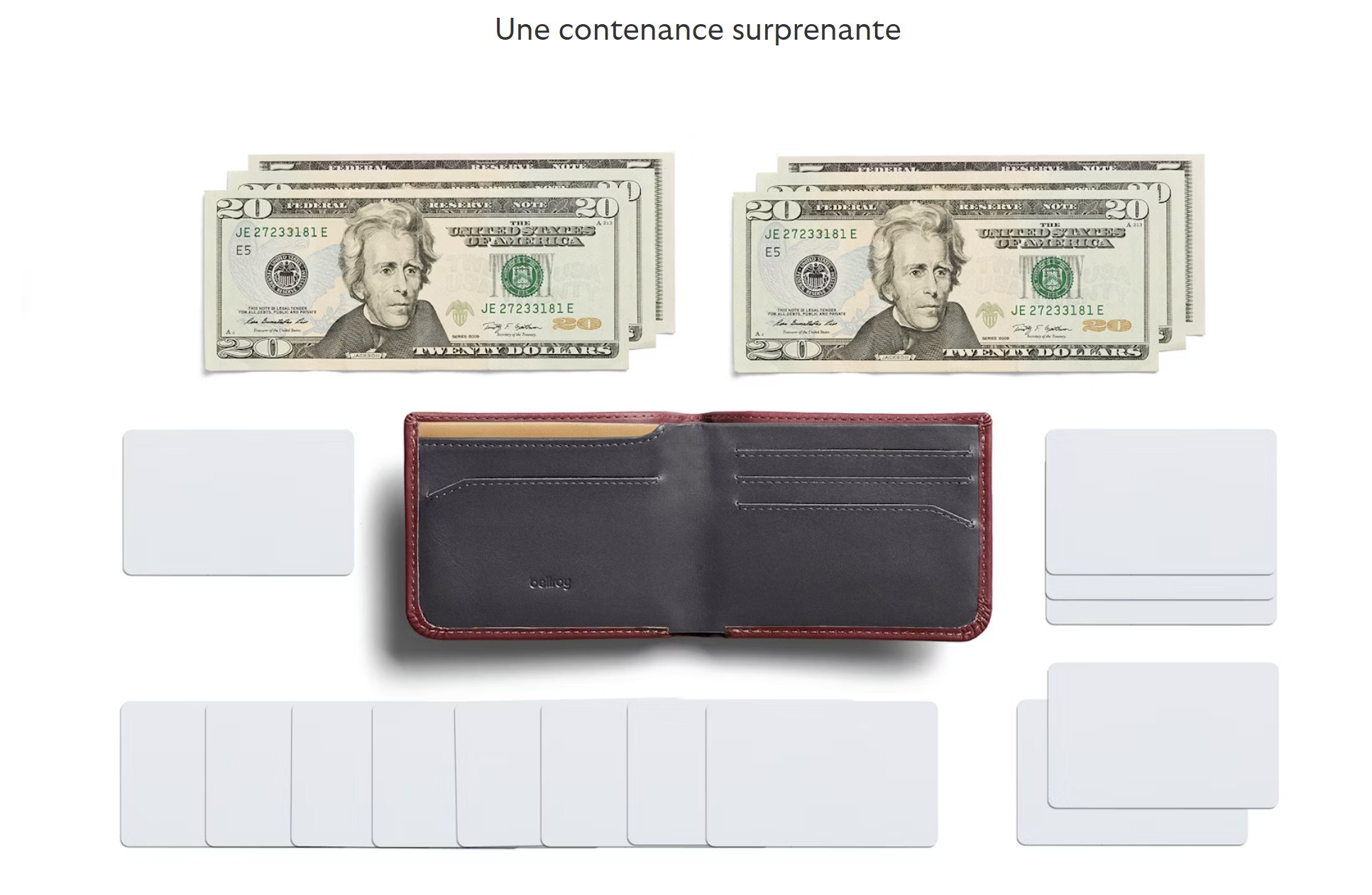
"Une image vaut mieux que mille mot" cliché ? Attendez. Exploitez les images pour démontrer la puissance, l'utilité, la l'orignalité, etc... de votre produit, comme chez Bellroy qui démontre en un image la contenance de son portefeuille fin :

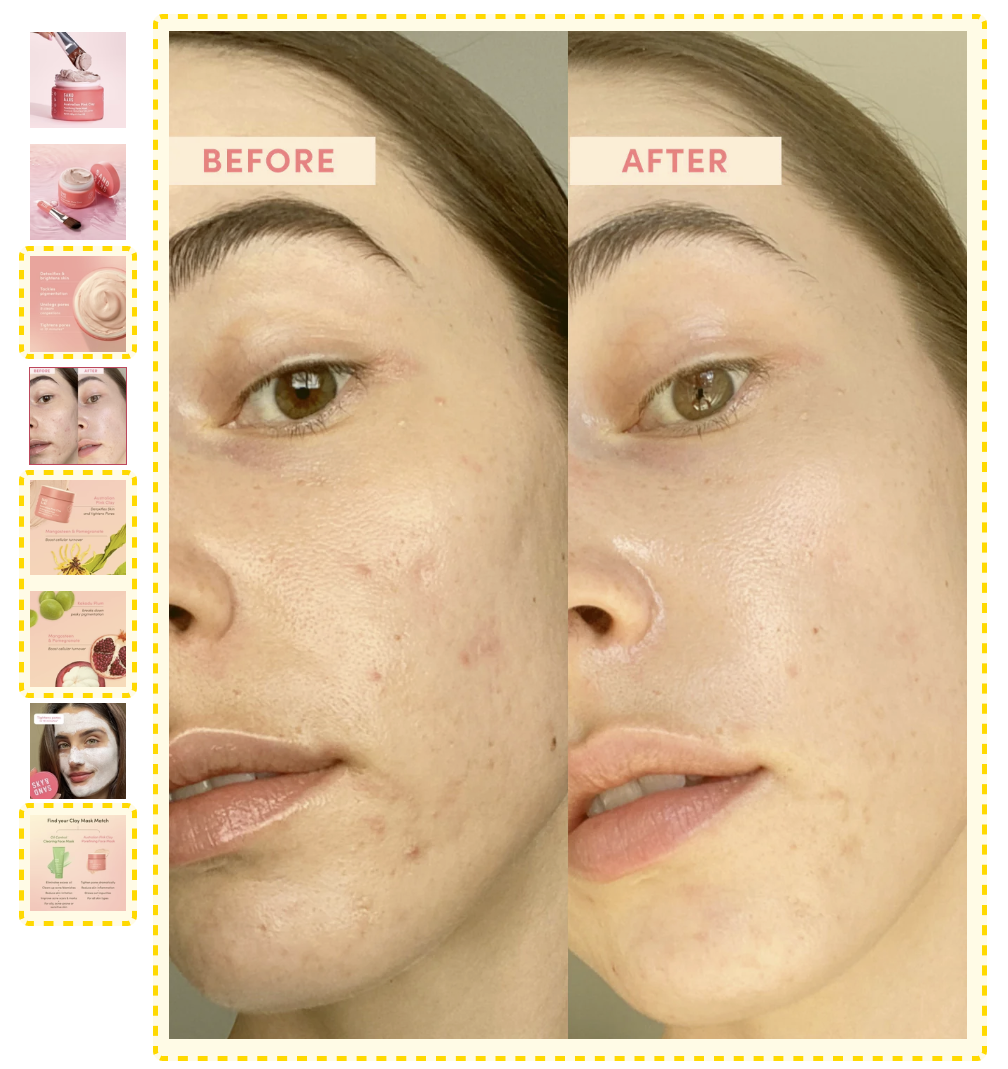
Chez Sand & Sky, le carrousel de produit permet de mettre en avant les bénéfices de son produit, notamment un avant / après, très efficace dans le monde du skincare.
S'en suit des bannières présentant la composition ou encore les avantages du produit.
Le carrousel d'images étant un espace particulièrement utilisés par l'utilisateur, cette stratégie permet d'augmenter le taux de conversion mais également d'augmenter le temps passé sur la page et les interactions, signaux utilisateurs positifs à envoyer à Google.
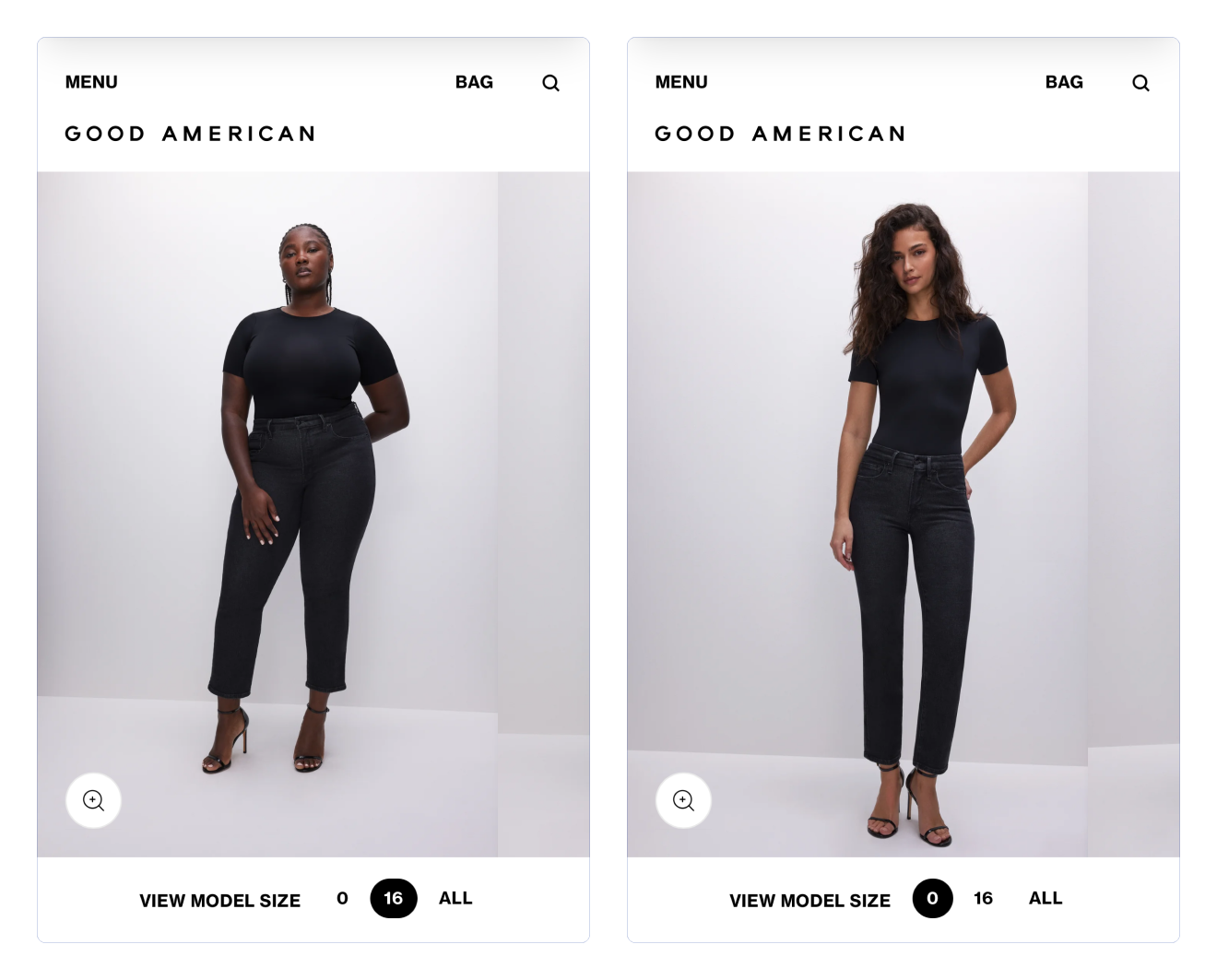
 Sur la fiche produit de Good American, les photos changent lorsque l'on change la taille du mannequin.
Une démarche maximisant à la fois le taux de conversion en permettant au visiteur de s'identifier au produit et favorise le référencement des images sur la longue traîne "[produit] [taille]".
Vous pouvez également voir ce gros travail sur les photos chez Glossier, pour ses 32 teintes de fond de teint.
Sur la fiche produit de Good American, les photos changent lorsque l'on change la taille du mannequin.
Une démarche maximisant à la fois le taux de conversion en permettant au visiteur de s'identifier au produit et favorise le référencement des images sur la longue traîne "[produit] [taille]".
Vous pouvez également voir ce gros travail sur les photos chez Glossier, pour ses 32 teintes de fond de teint.
 Enrichir sa sémantique par le biais d'un comparateur au sein de la fiche produit
Enrichir sa sémantique par le biais d'un comparateur au sein de la fiche produit
Intégrer un comparateur permet à la fois d'intégrer des liens vers les produits similaires (cross-sell), d'enrichir avec du texte, par le biais d'un tableau (format simple du contenu, généralement plutôt apprécie par Google).
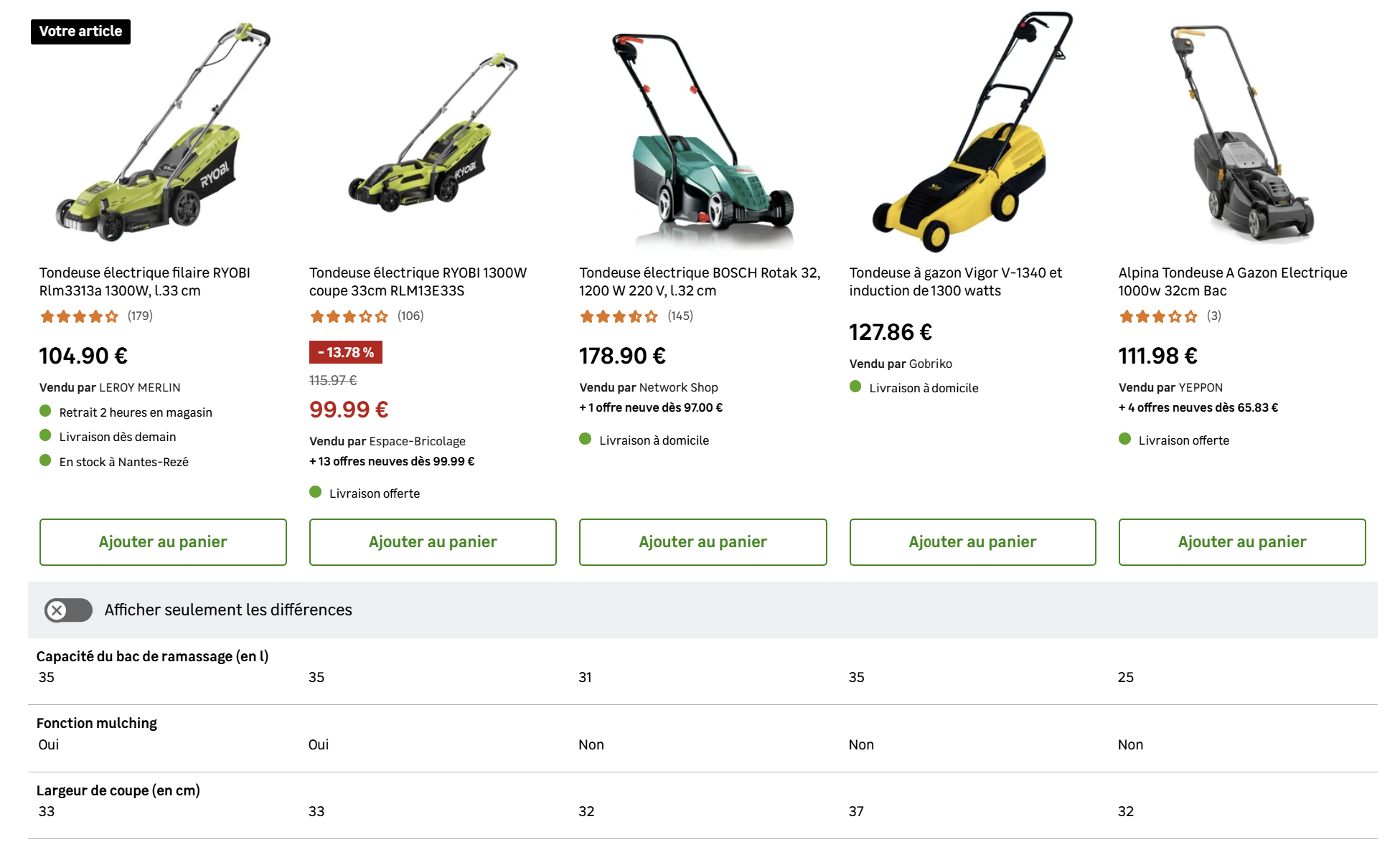
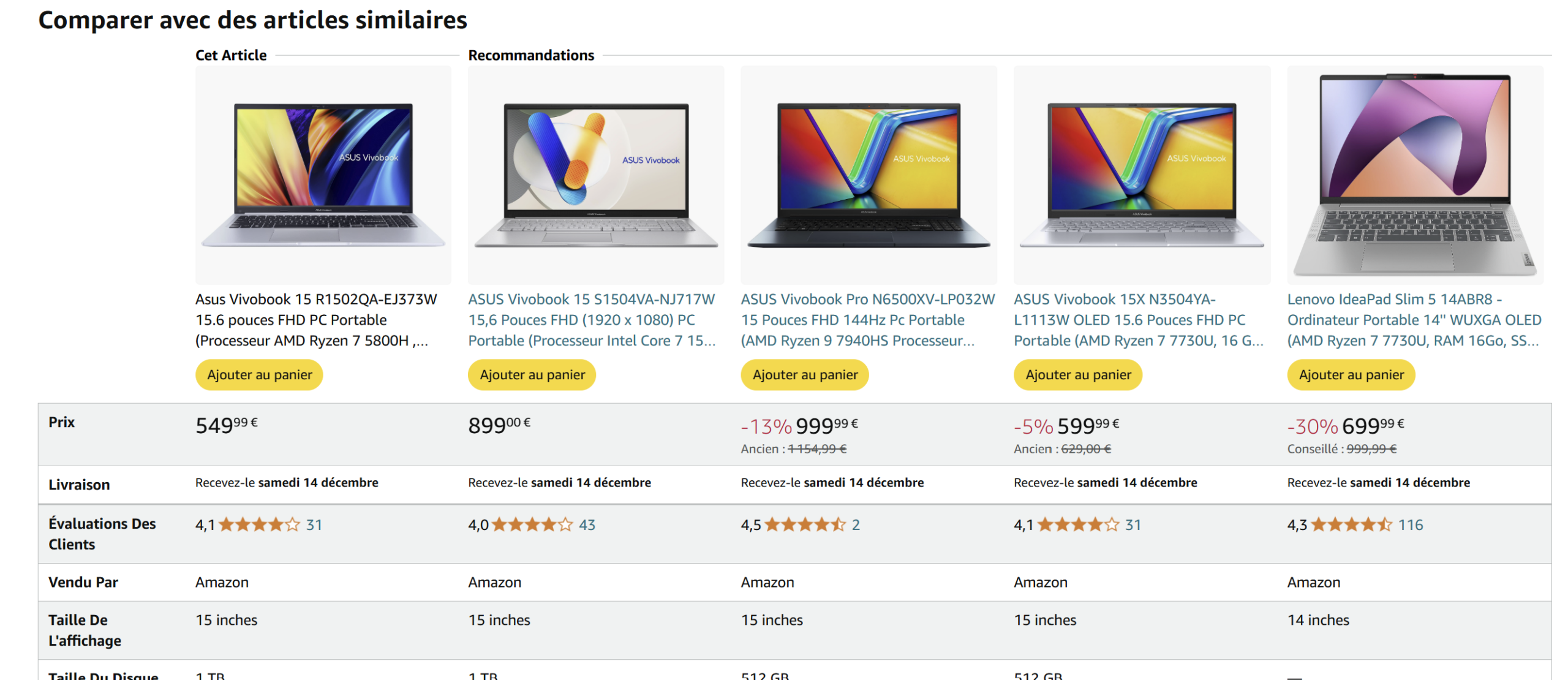
Deux exemples (sur desktop uniquement) chez Leroy Merlin qui compare le produit actif à 4 autres produits similaires (et qui propose d'ailleurs de n'afficher que les critères différents) et chez Amazon (pardon) qui intègre un comparateur de 4 PC sur la fiche produit.


Les deux comparateurs incluent à la fois des liens internes, parfait pour le SEO, des CTA d'ajout au panier et, évidemment, les contenus des tableaux qui renforcent la sémantique.
Créer de l'interaction sur la page pour favoriser les signaux utilisateursPensez NavBoost ! NavBoost c'est l'algo de google qui utilise les clics utilisateurs (et probablement les données de Chrome) pour évaluer l'expérience de l'utilisateur sur les pages positionnées dans Google. Un utilisateur qui reste et qui interagit, c'est autant de signaux positifs envoyés à Google.
Quelques idées en pagaille avant de vous montrer des exemples : quiz, carrousels, vidéo, tutoriels produit, vue 360° du produit, tchat, configurateur / simulateur, gamification, lookbook...
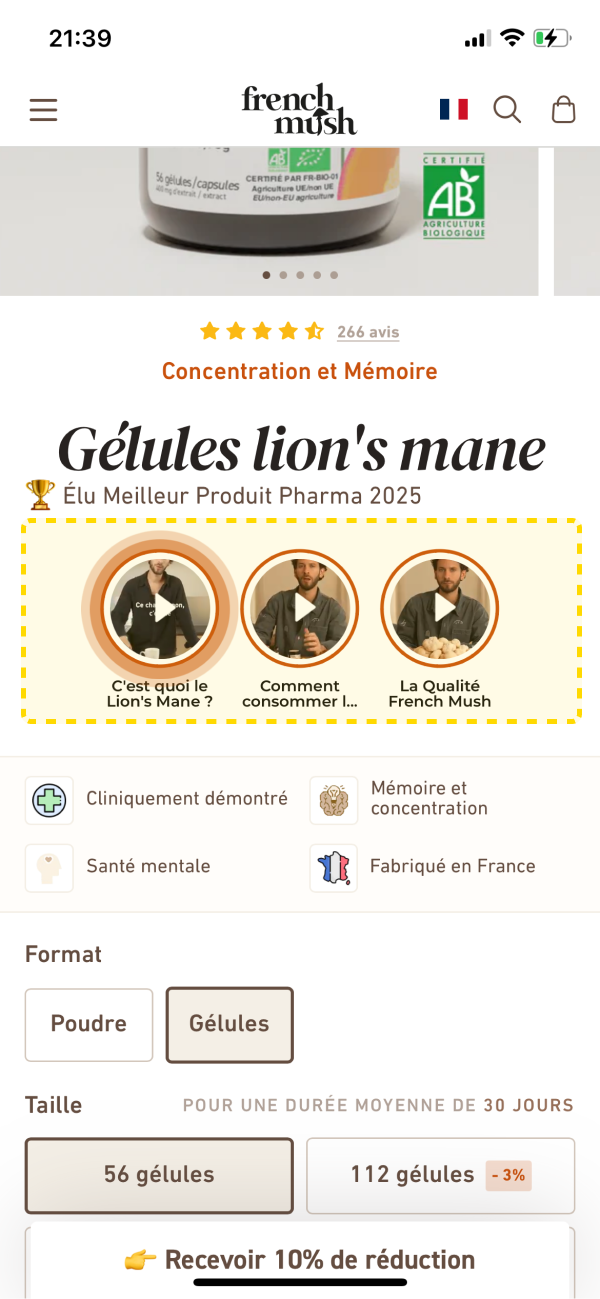
Stories vidéos dans le premier écranComme repéré par l'agence Shopify Moon Moon, French Mush propose des vidéos verticales (format story) pour présenter les bienfaits du Lions' Mane et donner des conseils d'utilisation de son produit.
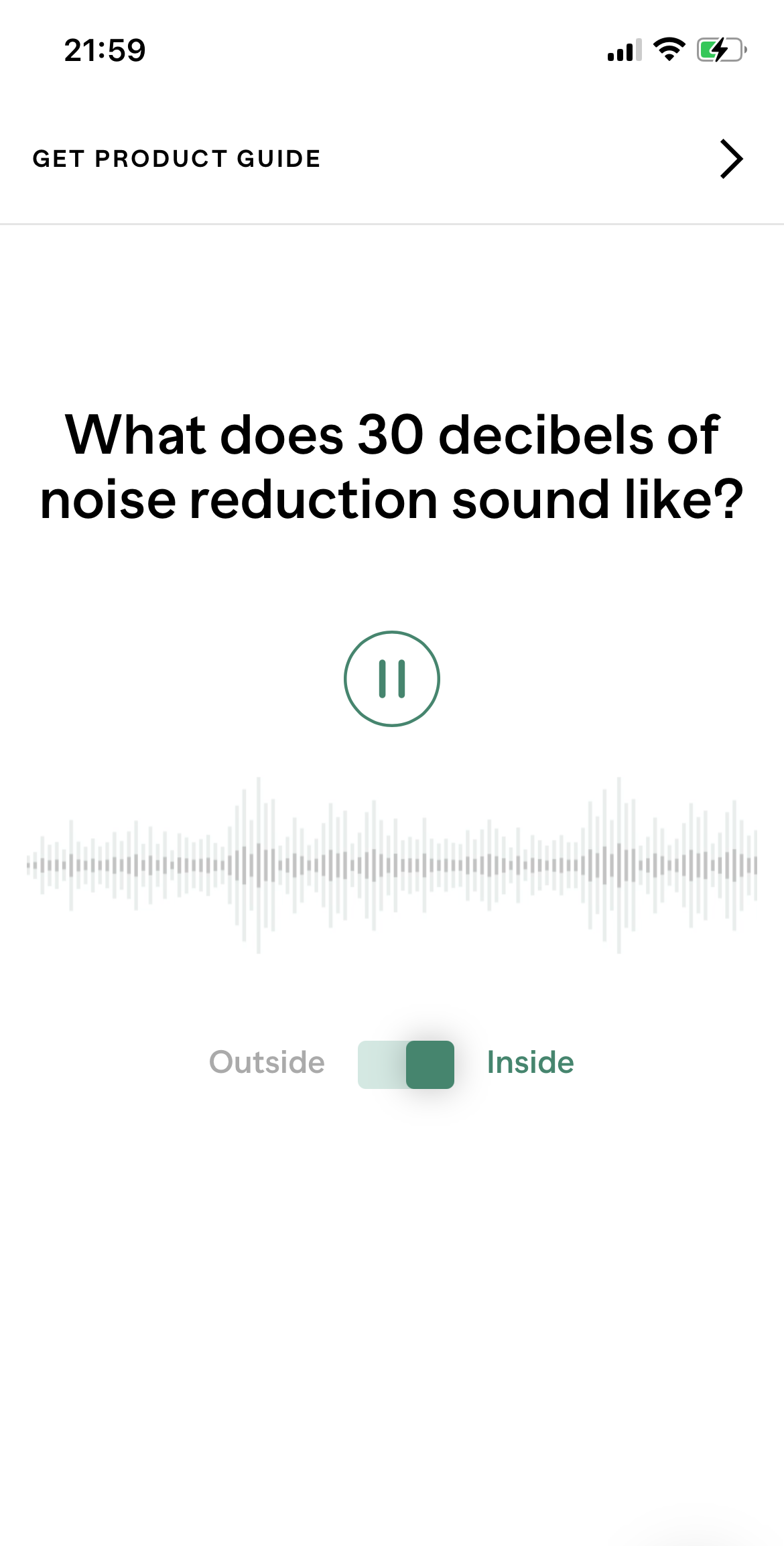
 Expérience sensorielle et visuelle
Room fabrique des cabines insonorisées. Quel meilleur exemple qu'une piste audio au son réduit pour témoigner de l'efficacité de ses cabines ? Brillant !
Expérience sensorielle et visuelle
Room fabrique des cabines insonorisées. Quel meilleur exemple qu'une piste audio au son réduit pour témoigner de l'efficacité de ses cabines ? Brillant !
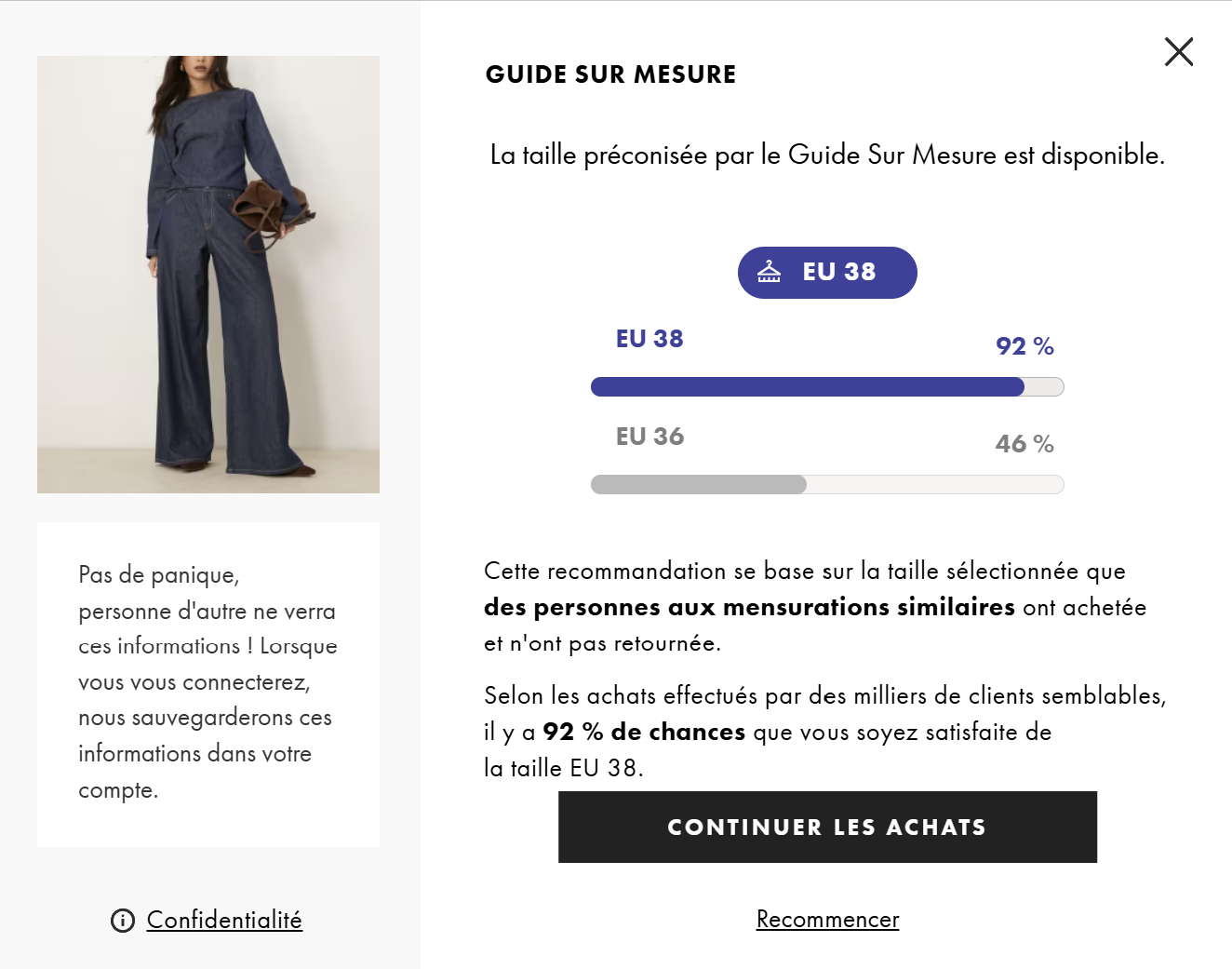
 Guide de tailles sur-mesure
Guide de tailles sur-mesure
Dans l'habillement, la question des tailles des produits est à la fois un enjeu de taux de conversion et de gestion des retours produit.
En proposant un guide sur-mesure en 8 étapes, ASOS lève ce frein en un clin d'oeil !Une fois le guide sauvegardé, les recommandations de taille s'affichent immédiatement à côté du sélecteur de tailles sur les autres fiches produit.
 Maintenant que vous avez toutes les clés en main, il est temps de tester par vous-même ! Priorisez, testez, et adaptez vos fiches produits pour maximiser leur potentiel SEO et offrir une expérience utilisateur optimale. Besoin d’un coup de pouce ? Commencez par appliquer une ou deux astuces dès maintenant, et observez les résultats !
Maintenant que vous avez toutes les clés en main, il est temps de tester par vous-même ! Priorisez, testez, et adaptez vos fiches produits pour maximiser leur potentiel SEO et offrir une expérience utilisateur optimale. Besoin d’un coup de pouce ? Commencez par appliquer une ou deux astuces dès maintenant, et observez les résultats !
L’article "23 astuces pour optimiser le SEO d’une fiche produit (+ 14 idées à tester sans attendre)" a été publié sur le site Abondance.


 Échelle de risque mise en place par Moz - Source : Moz
Échelle de risque mise en place par Moz - Source : Moz